
Demystifying SSL And HTTPS: Why You Need These Security Features
Recently, ServerPress released a huge update to their DesktopServer local development environment software: Native support for SSL and PHP7. Next week, look for an interview with ServerPress partner Marc Benzakein on these features and the journey of building this highly anticipated release.
Now, let’s take a closer look at SSL and HTTPS to understand why this was such an important feature to support, and why you should have HTTPS enabled on your website no matter your CMS or business case.
So what is SSL? And what is HTTPS?
It’s actually pretty simple: the “S” in HTTPS simply stands for “Secure”! If you take a look at website URL’s, they usually start with either http:// or https:// (some browsers hide this part of the URL but you can find it by copying or changing your browser display settings). HTTP was the default for many years, but online data security is becoming a bigger concern every day, there is now a need for a more secure solution.

When users submit a form on your website, the browser sends their information to your server for processing. Normal http:// websites pass that information in an insecure way that could potentially allow a malicious third party to intercept and read it. HTTPS simply ensures the communication path between the two are secure by encrypting it so nobody else can read it. And in order for HTTPS to work, you need an SSL (also known as TLS) certificate installed on your server. This certificate provides encryption keys for the secure information exchange, and acts as an authentication for your business — proving you are who you say you are. These secure protocols are also used in email, SFTP (used for uploading files to your server) and various other digital technologies.
Why everyone should have SSL on their website
SSL was once only for ecommerce sites, with many sites only using it during the checkout process to ensure a secure encryption and transfer of payment information. However, as far back as 2014, Google has been calling for “HTTPS Everywhere” — stating, reasonably, that all communications across the internet should be secure, not only the checkout process. This makes a whole lot of sense, as nowadays sites are processing far more than just payment information – and any site with a form has the potential to be intercepted and exploited.

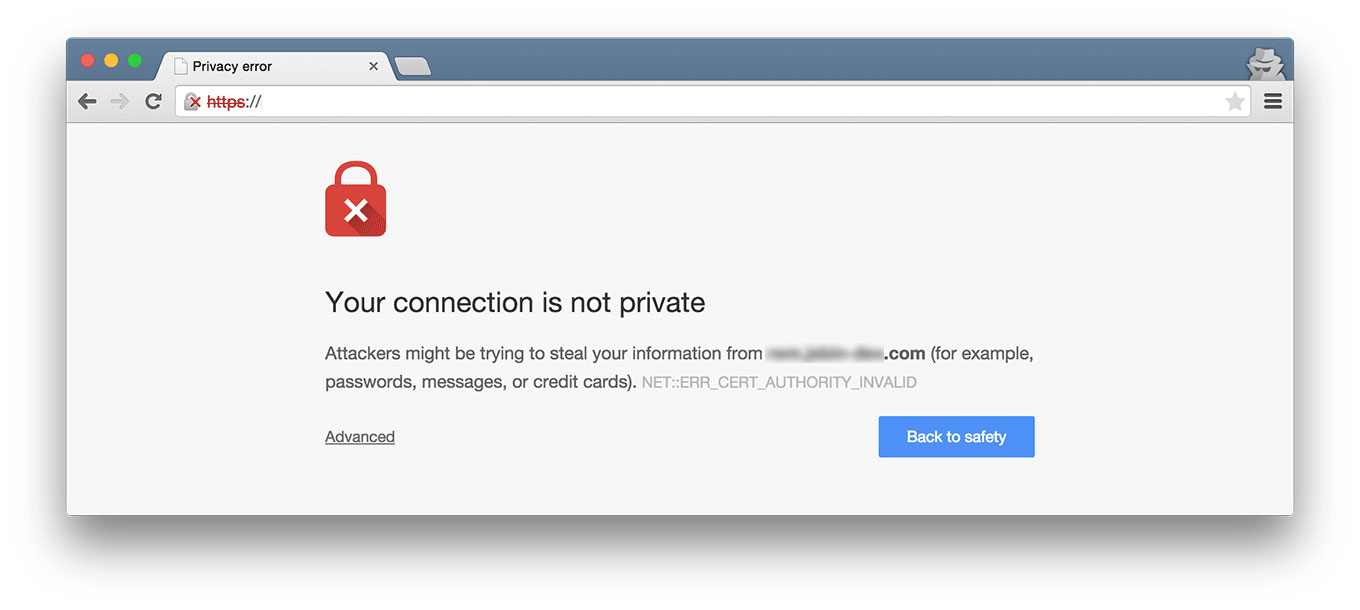
Chrome displays a serious warning if the connection cannot be loaded securely and privately
Security!
As a company who has always had a strong stance on web security, Google has taken that priority one step further: in 2014 they started using HTTPS as a signal in their search ranking algorithms. Having an HTTPS site actually helps your SEO score on Google! And if search priority doesn’t convince you, consider this: Modern browsers like Chrome and Firefox now alert visitors whenever they enter a site that is not HTTPS secure. As a user, how do you feel knowing you are on a site that is found to have potential security vulnerabilities? Not great, right? Giving your users the extra assurance about your identity and commitment to security builds trust and sets you apart from your competitors.
Insurance for Your Users
An SSL certificate also provides a sort of “insurance” for your website. When you are issued an SSL certificate, that issuer is guaranteeing you that their HTTPS encryption provides a secure data transmission across your site. If that secure connection somehow fails — the encryption is broken, user data is stolen through some type of middleman attack — the SSL issuer will pay out to the victim of the fraud. These amounts and specifics vary by issuer, so do your research to find out what their warranty promises. But this also means that the SSL issuer does their due diligence to check that your site is in fact secure and you are who you say you are, before issuing the certificate.

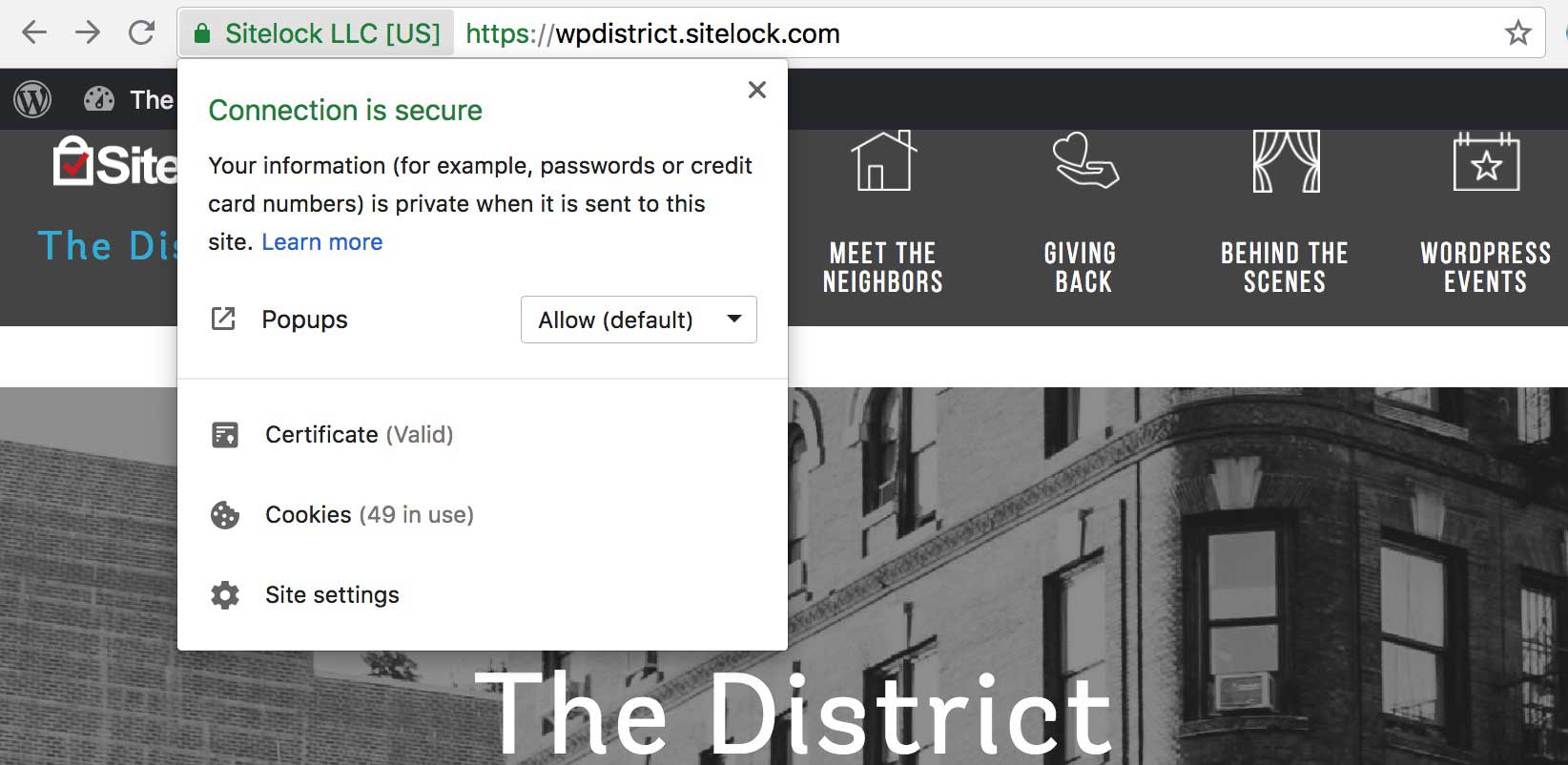
The SSL Certificate dropdown on the SiteLock blog assures visitors the site is secure, and offers more information on certificate details
Additionally, if you have an ecommerce site, a properly configured SSL certificate and HTTPS is required to pass PCI compliance screening. PCI compliance is a very thorough process that you must go through if you are processing credit cards directly on your website, and SSL/HTTPS configuration is one of the requirements you must meet.
Browsers will snitch on you if you don’t use SSL!

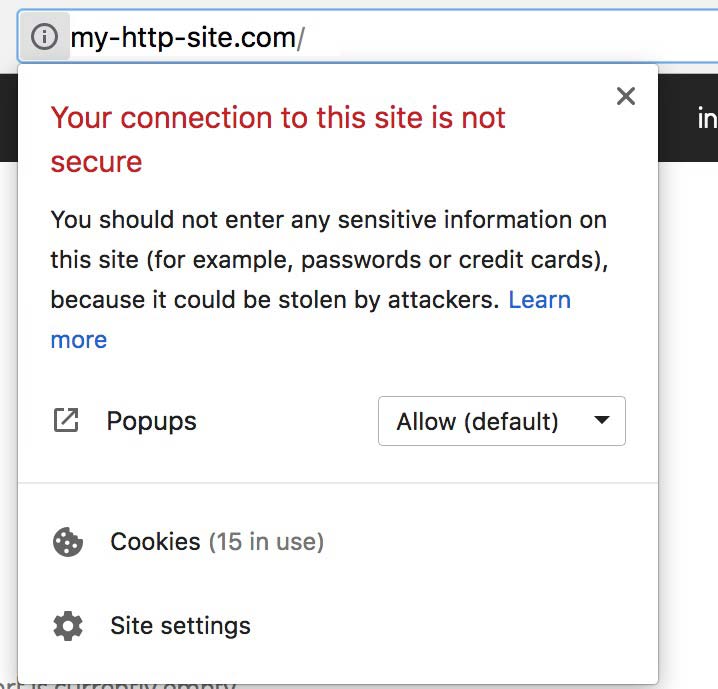
Certificate details for http websites show a warning that site transmissions are not secured
Browsers have long been showing SSL status in the address bar. The green “lock” symbol shows for websites that have an EV certificate. This quickly and easily identifies to the visitor that this site is securely encrypted. Take a look in the upper left of the SiteLock URL in your address bar and click on the green lock symbol. The dropdown displays all of the SSL Certificate information that applies to this site.
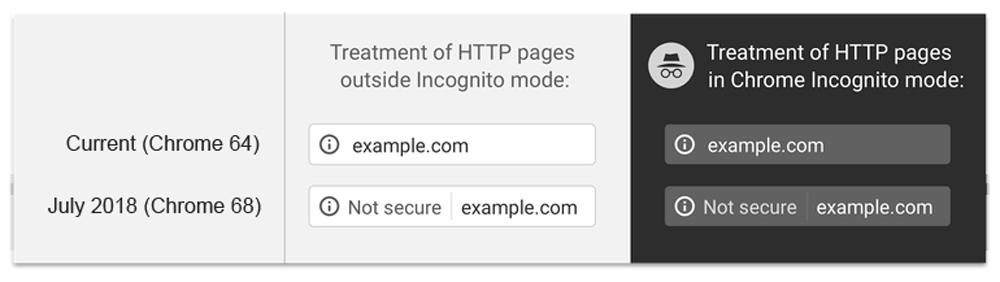
Non-HTTPS sites CURRENTLY show just an “i” icon in place of the green lock symbol, but all this is going to change soon. Google has been pushing for all sites to use SSL for a few years now and soon browsers will take that urgency one step further: Chrome, Firefox and Internet Explorer will mark all HTTP websites with a “not secure” tag in the address bar starting in July.

With the release of Chrome 68 in July, all HTTP sites will show the “Not secure” note in the address bar, even if they do not transfer any form data or transactions.
Summary
To sum it all up: you need SSL on your site! Did you think I was going to suggest otherwise? 😉 So if you don’t have HTTPS enabled on your site already: go, shoo! Secure your site with some valuable encryption insurance and earn that trust with your customers (and Google!).
– Jamie





